Features overview
This file demonstrates the usage of various components within the Platform. All the components can include any markdown and be nested with each others.
Basic Markdown
Lists
Simple unordered list:
- Item 1
- Item 2
- Item 3
Simple ordered list:
- Item 1
- Item 2
- Item 3
List with sub-items:
- Item 1
- Sub-item 1
- Sub-item 2
- Item 2
- Sub-item 2-1
- Sub-item 2-2
- Item 3
Images
Regular image
Opens in a new tab

Zoom image
With small prop:
Extended components
HighlightBox
Dorothy followed her through many of the beautiful rooms in her castle.
Dorothy followed her through many of the beautiful rooms in her castle.
Dorothy followed her through many of the beautiful rooms in her castle.
Dorothy followed her through many of the beautiful rooms in her castle.
Youtube Video
Toggle Section
Accordion
Tabs
Tab 1 content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc aliquet ligula sed dolor tincidunt, vel pulvinar risus faucibus. Donec in sodales turpis, faucibus aliquet quam. Sed faucibus ac arcu et sollicitudin. Nam mauris nisl, pulvinar at tempus vel, molestie quis est. Maecenas efficitur, neque sed varius cursus, magna ligula facilisis ex, non gravida eros lacus sed odio.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc aliquet ligula sed dolor tincidunt, vel pulvinar risus faucibus. Donec in sodales turpis, faucibus aliquet quam. Sed faucibus ac arcu et sollicitudin. Nam mauris nisl, pulvinar at tempus vel, molestie quis est. Maecenas efficitur, neque sed varius cursus, magna ligula facilisis ex, non gravida eros lacus sed odio.
Tab 2 content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc aliquet ligula sed dolor tincidunt, vel pulvinar risus faucibus. Donec in sodales turpis, faucibus aliquet quam. Sed faucibus ac arcu et sollicitudin. Nam mauris nisl, pulvinar at tempus vel, molestie quis est. Maecenas efficitur, neque sed varius cursus, magna ligula facilisis ex, non gravida eros lacus sed odio.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc aliquet ligula sed dolor tincidunt, vel pulvinar risus faucibus. Donec in sodales turpis, faucibus aliquet quam. Sed faucibus ac arcu et sollicitudin. Nam mauris nisl, pulvinar at tempus vel, molestie quis est. Maecenas efficitur, neque sed varius cursus, magna ligula facilisis ex, non gravida eros lacus sed odio.
Tab 3 content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc aliquet ligula sed dolor tincidunt, vel pulvinar risus faucibus. Donec in sodales turpis, faucibus aliquet quam. Sed faucibus ac arcu et sollicitudin. Nam mauris nisl, pulvinar at tempus vel, molestie quis est. Maecenas efficitur, neque sed varius cursus, magna ligula facilisis ex, non gravida eros lacus sed odio.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc aliquet ligula sed dolor tincidunt, vel pulvinar risus faucibus. Donec in sodales turpis, faucibus aliquet quam. Sed faucibus ac arcu et sollicitudin. Nam mauris nisl, pulvinar at tempus vel, molestie quis est. Maecenas efficitur, neque sed varius cursus, magna ligula facilisis ex, non gravida eros lacus sed odio.
Tab 4 content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc aliquet ligula sed dolor tincidunt, vel pulvinar risus faucibus. Donec in sodales turpis, faucibus aliquet quam. Sed faucibus ac arcu et sollicitudin. Nam mauris nisl, pulvinar at tempus vel, molestie quis est. Maecenas efficitur, neque sed varius cursus, magna ligula facilisis ex, non gravida eros lacus sed odio.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc aliquet ligula sed dolor tincidunt, vel pulvinar risus faucibus. Donec in sodales turpis, faucibus aliquet quam. Sed faucibus ac arcu et sollicitudin. Nam mauris nisl, pulvinar at tempus vel, molestie quis est. Maecenas efficitur, neque sed varius cursus, magna ligula facilisis ex, non gravida eros lacus sed odio.
Code
import * as CSS from 'csstype';
const style: CSS.Properties = {
colour: 'black', // Type error on property
textAlign: 'grey', // Type error on value
};
- return {
- placeholderText: "Drag and drop a file here",
- hashed: "",
- flight: false,
- };
+ return {};import * as CSS from 'csstype';
const style: CSS.Properties = {
colour: 'white', // Type error on property
textAlign: 'middle', // Type error on value
};
- return {
- placeholderText: "Drag and drop a file here",
- hashed: "",
- flight: false,
- };
+ return {};import * as CSS from 'csstype';
const style: CSS.Properties = {
colour: 'white', // Type error on property
textAlign: 'middle', // Type error on value
};
- return {
- placeholderText: "Drag and drop a file here",
- hashed: "",
- flight: false,
- };
+ return {};for line in fileinput.input(inplace=1):
line = re.sub(r"\s\\#([0-9]+)", r" [\\#\1](https://github.com/topos-protocol/dev-portal/\1)", line.rstrip())
print(line)$ topos-zkevm-demo execute> demo> hardhat run scripts/demo.tsContract deployed at: 0x512d5c545fa66BaaA187020381876e1E368b5A08Deployment transaction: 0x602540bfd101d1b02b160fe1fd84cfdb8b0fa35687fc5adc56592b931174c204Ketchup transaction: 0x785102ca9881b284588452cd90685d2c713cf61f6e4f3fcc8451bb6f2a571130 (inserted in block 4)Mustard transaction: 0x5d98aba30400f5f0cc9c0f2d34f9f4280ec1fca88b177b3c2251ad1ea31a9af3 (inserted in block 4)
import { SpH3, SpButton } from "@tendermint/vue";
export default {
components: {
SpH3,
SpButton,
},
data() {
return {
placeholderText: "Drag and drop a file here",
hashed: "",
flight: false,
};
},
methods: {
hash(e) {},
async submit() {},
}
}
export default {
components: {
SpH3,
SpButton,
},
data() {
return {
placeholderText: "Drag and drop a file here",
hashed: "",
flight: false,
};
},
methods: {
hash(e) {},
async submit() {},
}
}
export default {
components: {
SpH3,
SpButton,
},
data() {
return {
placeholderText: "Drag and drop a file here",
hashed: "",
flight: false,
};
},
methods: {
hash(e) {},
async submit() {},
}
}
export default {
components: {
SpH3,
SpButton,
},
data() {
return {
placeholderText: "Drag and drop a file here",
hashed: "",
flight: false,
};
},
methods: {
hash(e) {},
async submit() {},
}
}
export default {
components: {
SpH3,
SpButton,
},
data() {
return {
placeholderText: "Drag and drop a file here",
hashed: "",
flight: false,
};
},
methods: {
hash(e) {},
async submit() {},
}
}import * as CSS from 'csstype';
const style: CSS.Properties = {
colour: 'white', // Type error on property
textAlign: 'middle', // Type error on value
};// OnTimeoutIbcPostPacket responds to the case where a packet has not been transmitted because of a timeout
func (k Keeper) OnTimeoutIbcPostPacket(ctx sdk.Context, packet channeltypes.Packet, data types.IbcPostPacketData) error {
k.AppendTimedoutPost(
ctx,
types.TimedoutPost{
Creator: data.Creator,
Title: data.Title,
Chain: packet.DestinationPort+"-"+packet.DestinationChannel,
},
)
return nil
}Steps
First step
npm iSecond step
npm run devTitle markdown
Lorem ipsum dolor sit amet
Quiz
Image Carousel
Button Link
Card
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla venenatis dui eu massa semper, sit amet venenatis sapien placerat.
Banner
Grid
Can be of 2 or 3 columns on desktop view Will fill the grid if the count is not divisible by the columns set as props.
2 columns
3 Columns
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla venenatis dui eu massa semper, sit amet venenatis sapien placerat.
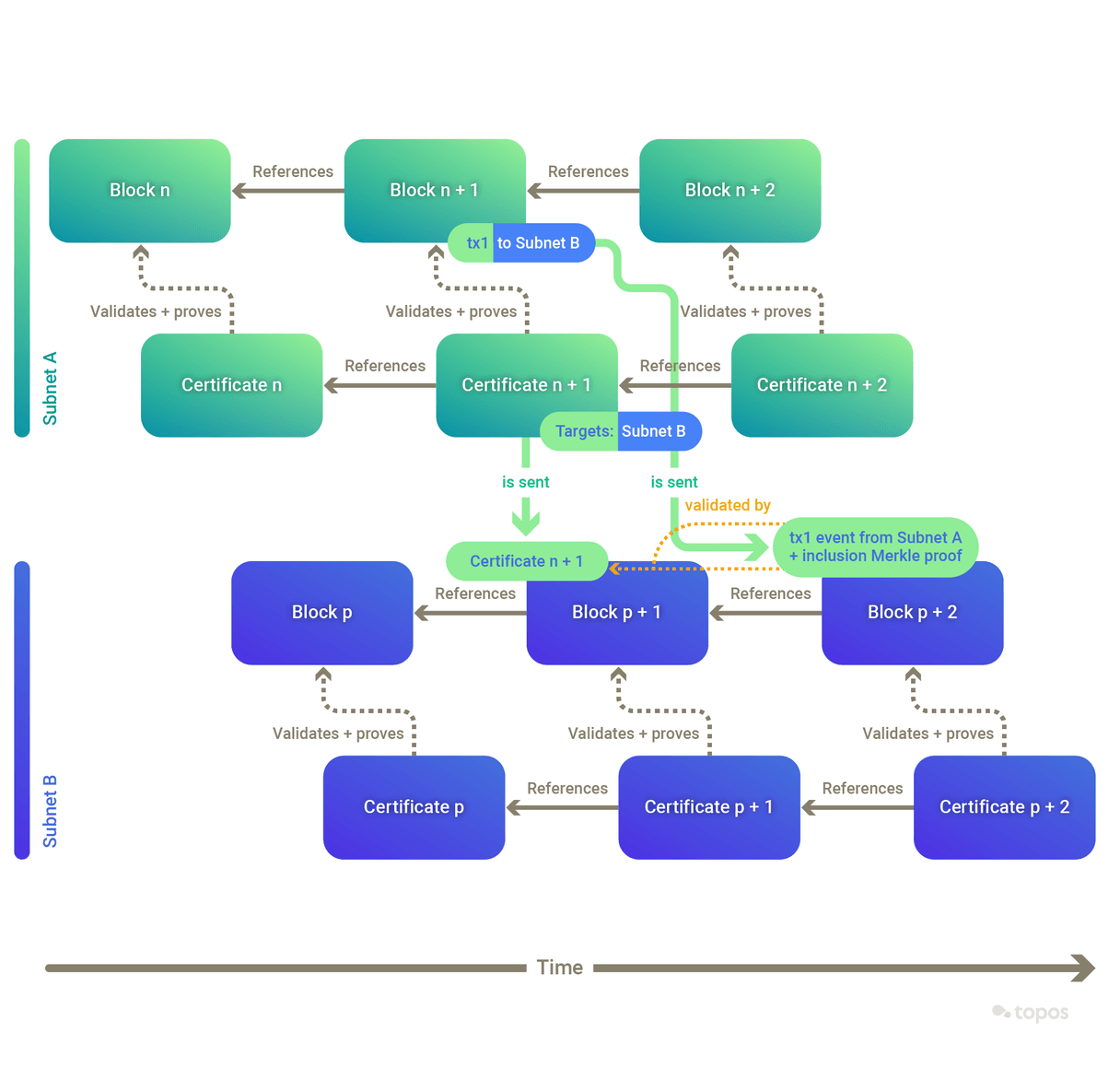
Graphs, Flow charts
You can define some graph in the markdown, using the syntax from mermaidjs
Graph
prevail! John-->>Alice: Great! John->>Bob: How about you? Bob-->>John: Jolly good!
LateX (KateX)
Inline
This is an inline (equation)